While Unity’s official Visual Scripting feature is not even slated for preview until 2020.1, Christmas came early last week when an experimental drop was posted on the beta forums.

Okay, so Unity has finally joined the fray of modern game engines, no big deal, right? In a sense, no. The first iteration is basically playing catch-up with everyone else, but there are a few notable features:
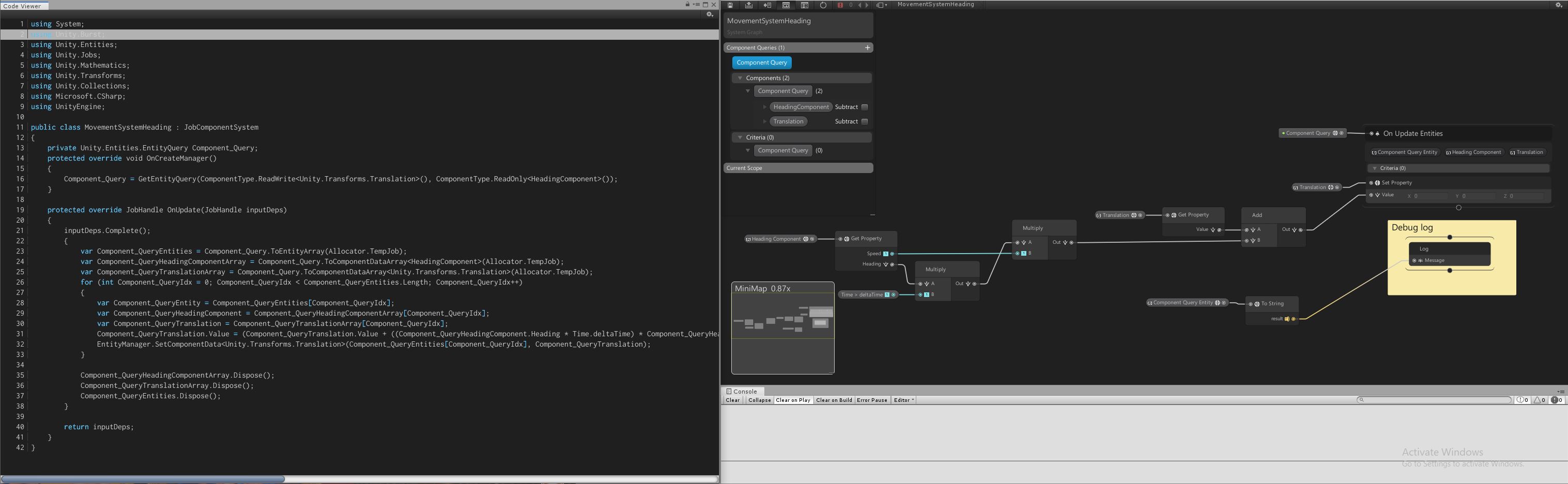
Code Generation
Every time the graph is compiled, it also spits out a generated code version of the graph. This is great way to learn what is happening under the hood, and can even give you some pointers on coding conventions. As an engineer first, this gives me great comfort and confidence in what the graphs are generating so I can focus on keeping the graph itself clean and not so worried about what’s happening behind the scenes. While the default viewer doesn’t let you edit the result, you can always find the actual file in your coding IDE and manipulate it in any way you please, granted your changes will be overridden in the next build.
D.O.T.S. Integration
Unity’s visual scripting is built from the ground-up with ECS(Entity Component System) in mind as part of their Data-Oriented Technology Stack(DOTS). In fact, there doesn’t seem to be any plans for it to work with the old Object-oriented model(monobehaviours, game objects, etc.) at all. While this is great for those of us who are excited to transition to the new paradigm, one of the biggest appeals of Visual Scripting is it’s entry-level usability and understanding.. which all goes out the window when attempting to use pure ECS. Let’s make a quick comparison to demonstrate:
- In say, Blueprints, you would have a player object in the scene with a graph attached to it, this graph would have movement data and execute the act of moving the player.
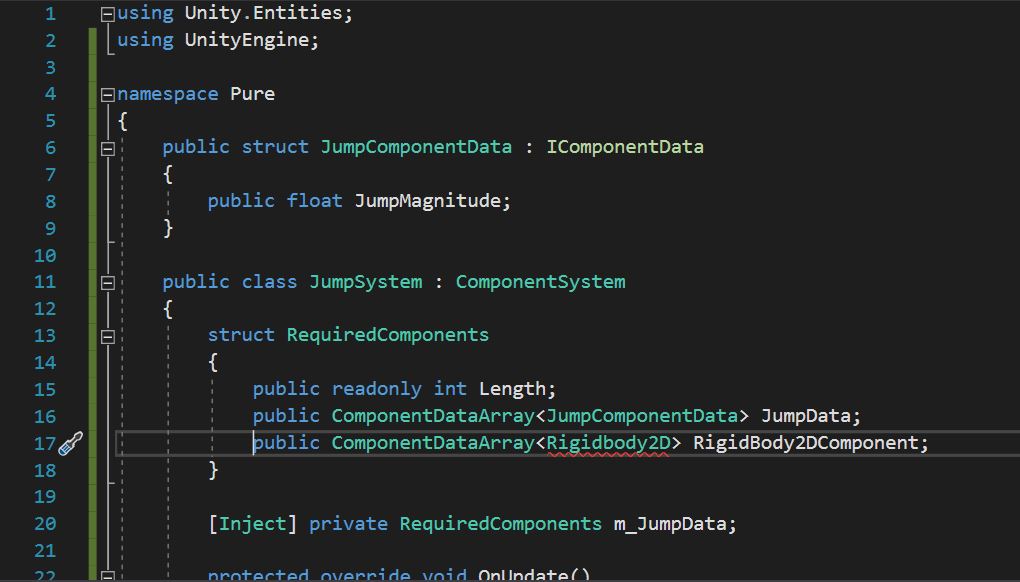
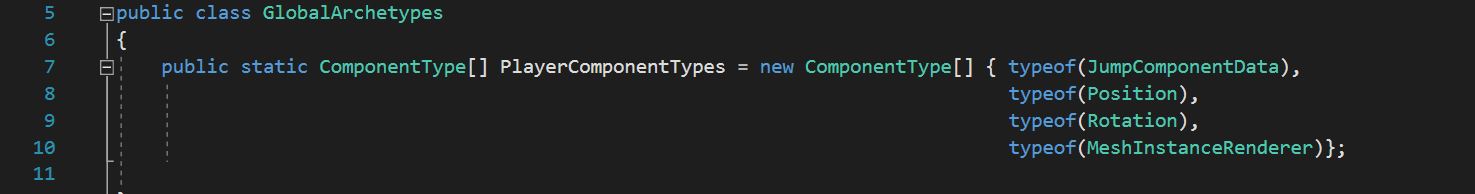
- In the world of Unity’s Visual Scripting you need a player object in the scene with an Authoring Component attached to it, which converts the object into an entity and adds a separate Runtime Component that stores the data needed for movement. Then you have to create a detached System Graph that executes the act of moving entities on entities that share the same components as the player.
All three of these aspects exist in separate parts of the editor (scene, code, graphs) yet they all have to work together perfectly to achieve even the simplest of tasks. I think this will be a deal-breaker for potential users looking to get into game development without an engineering background. There’s simply too many other easier/better ways to get into the game. With that said, both ECS and their Visual Scripting component are over a year out so there’s plenty of time to make the process easier.. but there’s a lot to overcome.
**Oh! Another feature worth mentioning is Live Edit, which lets you manipulate the graph while the game is running and see changes update in real-time. Unfortunately this didn’t seem to be working in this release so I didn’t get to see it hands-on.